Now, as a copywriter, I’m almost exclusively focusing on content design and website copywriting choices. Buckle up, because there’s a lot to consider that you may now have thought about before.
1. Sans serif fonts
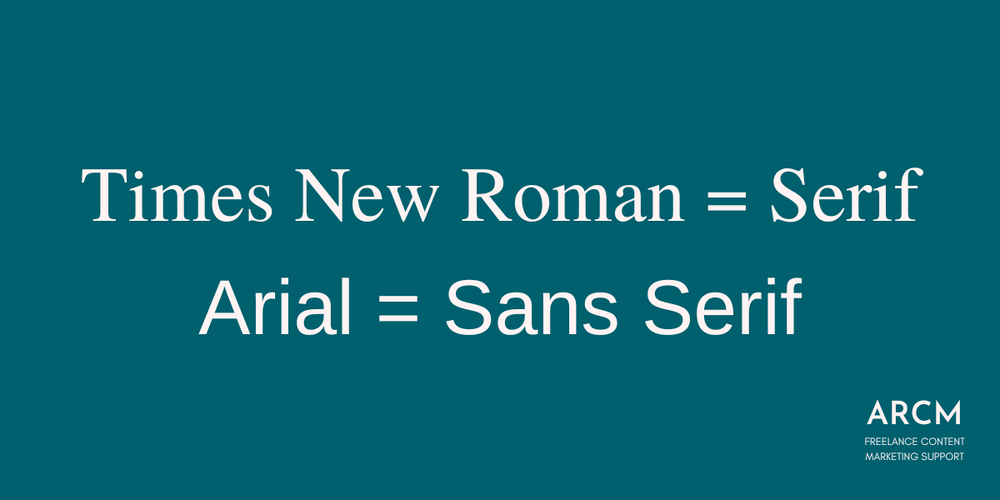
Sans serif basically means minus without the sticky-outy-pointy bit at the end of letters. Here’s a quick example:

Visual examples of Times New Roman (a serif font) and Arial (a sans serif font)
Sans serif fonts are much easier to read on screen. They are far more dyslexia-friendly than serif fonts. But they’re also just better for anyone who spends a lot of time reading on a screen.
Which these days is most of us.
2. Formatting your text
I will shout about bullet points and subheadings until I am blue in the face. No one is going to read a big block of text.
It’s intimidating. And frankly looks boring as fuck.
Use subheadings to break up your text and bullet points to break down important lists into digestible chunks. Also, no one has time (or the attention span) to read huge paragraphs.
Break that shit up.
Practical tip: keep paragraphs to 50 words or less as this is what will typically fit on a mobile screen.
3. High-contrast colours
When reading on a screen, the ideal will always be dark text on a light background. If you’re like me and always have your phone on dark mode, white text on a black background is also fine.
Check your brand guidelines and revise them if you need to.
Placing one vibrant colour on top of another not only provides headaches, it makes your text inaccessible for folks who are dyslexic, partially blind, and/or colourblind.
The same goes for light text on a light background. Just don’t. Ok?
4. Size matters
No matter how pretty you think it looks, there is no reason or excuse for any text on your website to be smaller than a size 16.
It reformats well for mobile and is easily read on desktop. The only reason I can possibly think you would use smaller text is for some kind of offer or promo-based small print. But even then, what do you have to hide?
5. Keep it simple
In an effort to follow my own advice, let’s sum this up quickly.
Avoid jargon. If you must use it, explain it straight away. Keep sentences and paragraphs short. You don’t need to overcomplicate things.
No matter your brand or your tone of voice, there is no reason to overcomplicate things or make your readers feel stupid. That doesn’t make you sound smarter. Just unrelatable.
Bonus: ALT TEXT
Want to make your website accessible for people who use screen readers? And folks whose internet connection is just a bit shit? Add alt text to your images.
Social media platforms (esp. Twitter) are making this super easy to put in place now. It takes a little more effort on your website, but it’s absolutely worth it.
And no, you don’t have to smush keywords in there to get an SEO benefit. Google just likes that you’re making the experience easier and clearer for people.